Hay sahabat Blogger , kali ini saya akan menjelaskan apa yang dimaksud Margin , Border , Padding , artikel kali ini saya COPAST dari Blog http://wwdq.blogspot.com/2011/06/pengertian-padding-border-margin-css.html , dan saya harap ini Bermanfaat bagi para blogger semua ,
Apakah anda mulai mempunyai gambaran tentang pembahasan kali ini?
Berikut penjelasannya :
Padding : Menentukan jarak komponen body ke border atau Ukuran jarak bagian dalamMulai mengerti? ayo lihat lebih jelas cara penggunaannya.
Border : Adalah garis tepi dari komponen
Margin : Adalah Ukuran jarak bagian luar atau ukuran jarak sesudah Border
Cara Penggunaan
Padding
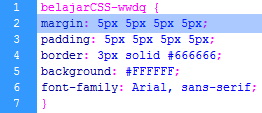
Ditulis dengan CSS padding:5px 5px 5px 5px; urutan nilai angkanya adalah atas, kanan, bawah dan kiri, atau Anda bisa menggunakan
padding-left:5px; ini adalah untuk pengaturan padding bagian kiri
padding-right:5px; ini adalah untuk pengaturan padding kanan
padding-top:5px; untuk bagian atas
padding-bottom:5px; untuk bagian bawah
Border
Ditulis dengan CSS border:3px solid #666666; urutan penggunaanya adalah ukran border, style border dan warna border, atau bisa menggunakan
border-width:1px; ini adalah ketebalan border
border-style:solid; ini adalah jenis bordernya bisa kamu ganti dengan dashed, dotted, double, groove, ridge, inset, outset dan lainya
border-color:#FFFFFF; ini adalah warna dari border
Margin
Ditulis dengan CSS margin:5px 5px 5px 5px; urutanya atas, kanan, bawah dan kiri, atau bisa menngunakan seperti padding diatas
margin-left:5px; ini adalah untuk pengaturan padding bagian kiriSatuan Dalam CSS
margin-right:5px; ini adalah untuk pengaturan padding kanan
margin-top:5px; untuk bagian atas
margin-bottom:5px; untuk bagian bawah
1. Statik
- in -- satuan inchi
- cm -- satuan centimeter
- mm -- satuan milimeter
- pt -- satuan point (1point = 1/72 inchi)
- pc -- satuan pica (1pica = 12 point)
- px -- satuan pixel (satu titik gambar terkecil dalam layar monitor)
- % -- satuan persen
- em -- atau ems (1em = ukuran font yang tengah ada dalam elemen)
- ex -- 1ex = x-height suatu font (x-height biasanya setengah ukuran font)
dotted
dashed
solid
double
groove
ridge
inset
outset






1 comments:
TEST
Post a Comment